|
小正正的家) English Reference: A Beginner's Guide to HTML -- Part 1
2. Editor-- blank--
File → New Document → Blank。
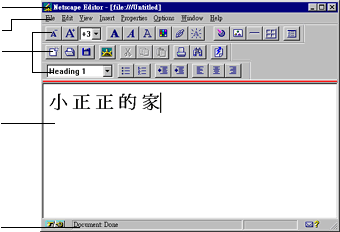
3. Areas on the Screen |
| Title
Fuctions Tool
|
 |
General Set Up Title, Author, Description
Colors and Background
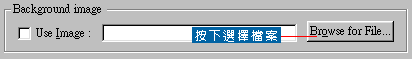
Background Image
--Use Image : Browse for file--
Remember to move the picture file to the same folder

Remember to save your working file regularly.
Press Preview --to view the effects of your design ;
Press Reload --to view further changes after the file is shown in the browser.5. Verbal Text
types of word (title, list, ...)
|
 |

|
 |
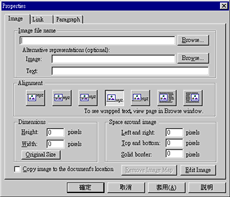
Image location--browse
Image alignment Image size (around 300 pixels would be an average size) |
|
Choosing an image to be your computer background: |