| Course Outline | Interface | Document
Window | Objects Panels | Property Inspector
|
| Toolbar | Samples | Table
Overview | Requirements | Others |
![]() Dreamweaver
4.
Dreamweaver
4.
| Course Outline | Interface | Document
Window | Objects Panels | Property Inspector
|
| Toolbar | Samples | Table
Overview | Requirements | Others |
![]() Dreamweaver
4.
Dreamweaver
4.
by Macromedia is a professional web site development program.
Designed by web developers for web developers.
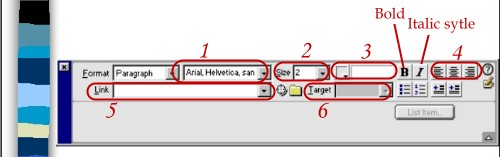
It lets you examine and edit properties for the currently selected page element.

5. Link: first select the desired text and then create a hyperlink to the specified URL.
6. Target: it specifies the window where the linked page should load
_blank: load page in a new browser window
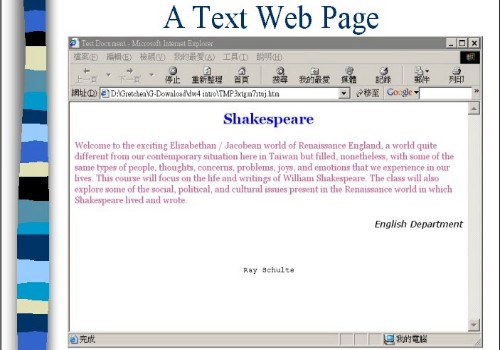
1. Give a title to an HTML page to help the site visitors keep tract of what they're viewing as they browse; the title also identifies the page in the visitor's history and bookmark lists.
2. Have a preview of the HTML page you make in browser.
|
Two steps: 1.
Insert texts.
|
 |
 |
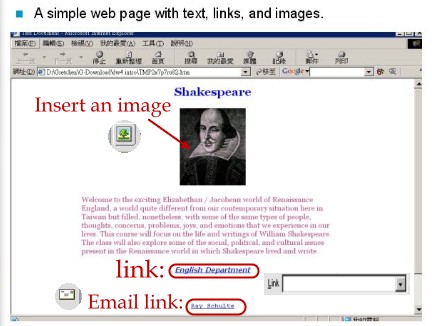
1. Insert an image: place the insertion point where you want the image to appear in the Document window, and then click the Indsert Image button on the Common category of the Objects Panel 2. Link: select the text and type the url in "Link" 3. Email link: select the text and click the Insert Email Link button on the Common category of the Objects Panel |
See DREAMWEAVER LECTURE NOTES on TABLES by Karl Jones at Hennepin Technical College.
Content:
1. brief introduction of the background of the play
2. synopsis of the play
3. summary of characters
4. outline of your report about the play
5. guiding questions
6. relevant links with brief introduction
7. works cited or consultedFormat:
1. create a folder for your webpages
2. please create a sub-foloder specificlly for imagesHere is an example:
3. save in a .zip file
(for example:
)
Supplement--how to draw layer and how to modify page properties (PowerPoint file)
Download a printable version of the Dreamweaver 4 tutorial. (dreamweaver4_tut.zip 312K)
Karin D. Riggs & Patrick J. Murphy at Academic Computing and Communications Center
offers an seminar covers many features of Macromedia Dreamweaver 4 and how they can
be used to create Web pages. See the Seminar Materials online. Recommended!
References
1. Using Dreamweaver Help2. Macromedia Dreamweaver Support Center
Last Update: Sept. 18, 2003